Cos’è l’Hamburger Menù?
E come viene utilizzato su Mobile e Desktop
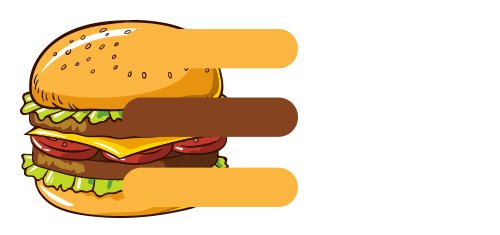
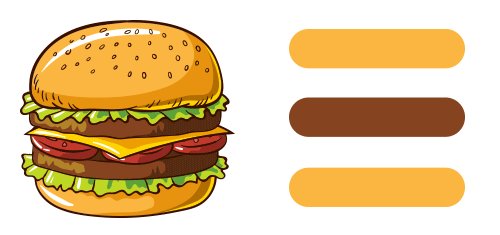
Avete mai fatto caso che quando aprite il vostro sito web o molte app in versione mobile, al posto del classico menù orizzontale, vi appare un’icona con tre linee una sotto l’altra?
Ecco quello è comunemente chiamato Hamburger Button o Hamburger Menù.
L’Hamburger Menù è nato dall’esigenza di racchiudere in un’unica icona che occupasse il meno spazio possibile tutto il menù che racchiude le pagine di un sito o di un’app.
Ma quando è nato l’Hamburger Menù?
Il nome del suo inventore è Norm Cox e ha creato l’icona più di 30 anni fa per la Xerox Star, la prima interfaccia grafica al mondo. L’Hamburger Menù però è restato in silenzio fino alla comparsa dei primi dispositivi smart ed è riapparso nel 2008 sull’App di Twitter e l’anno (nel 2009) sul Voice Memos dell’Iphone 3GS andando subito dopo via via a diffondersi sempre di più.
Secondo il suo inventore l’Hamburger Menù ha preso piede perchè è un simbolo visivamente semplice, funzionale e memorizzabile racchiudendo un grande potenziale in un piccolo spazio.
Quali sono i limiti dell’Hamburger Menù?
L’Hamburger Menù ha il grosso vantaggio di occupare poco spazio nella grafica del nostro sito web o app, ma al contrario ha anche alcuni svantaggi come:
- Essere piccolo e poco evidente (seppur riconoscibile);
- L’utente per raggiungere una pagina è costretto a fare più click e a scorrere tra le voci del menù;
- Chi consulta i siti web principalmente da desktop può ritrovarsi in difficoltà al primo impatto.
Hamburger Menù e l’usabilità
- Sia su mobile che su desktop gli utenti tendono ad essere più portati ad usare il menù quando questo non è nascosto:
Su desktop l’Hamburger Menù è stato usato il 27% dei casi contro il 50% di un menù tradizionale orizzontale;
Su mobile l’Hamburger Menù è stato usato il 57% dei casi contro l’ 86% del classico menù a tendina; - Per consultare l’Hamburger Menù ci si impiega più tempo;
- L’utilizzo dell’Hamburger Menù su desktop può portare a un calo del 20% nella facilità di recupero dei contenuti;
- La navizagione nascosta può dare una percezione di maggior difficoltà di navigazione
(Dati forniti sulla base dello studio di usabilità della Nielsen Norman Group)
Hamburger Menù su siti mobile
Su mobile l’Hamburger Menù può essere un buon compromesso per la gestione della navigazione e il risultato grafico. Al contratrio un menù a tendina dove le voci sono chiare e visibili può risultare più facilmente consultabile soprattutto in molti ambiti lavorativi.
Hamburger Menù su Desktop
Su Desktop l’utilizzo dell’Hamburger Menù è sconsigliata come scelta. Chi utilizza l’Hamburger Menù su Desktop solitamente e principalmente è solo per una questione estetica più che di usabilità essendo un’icona ormai riconoscibile facilmente ma comunque è sempre consigliato utilizzare un menù orizzontale più leggibile e facilmente consultabile.
Allora perchè io uso l’Hamburger Menù su Desktop e Mobile?
La risposta è più personale che tecnica e riguarda il mio gusto estetico e la suddivisione dei contenuti all’interno del mio sito web.
Curiosità: Quali sono le tipologie di menù esistenti?
- Hamburger Menù: Come detto sopra è un menù nascosto da un’icona che racchiude tutti i suoi contenuti (adatto per siti in versione mobile e app);
- Menù a tendina: è un menù dove alcune voci soprattutto la prima di richiamo è ben visibile e le altre vengono a comparsa cliccandoci sopra (adatto per siti in versione mobile e app);
- Menù “tradizionale”: semplice e di veloce consultazione con tutte le voci di menu sono sempre visibili in orizzontale (adatto per siti desktop).


Follow Me